by Shamim Ahmed
Cybersecurity experts are raising alarms over a new phishing-as-a-service (PhaaS) toolkit named Rockstar 2FA, designed to steal Microsoft 365 credentials through adversary-in-the-middle (AiTM) attacks. This sophisticated toolkit enables attackers to bypass multi-factor authentication (MFA) by capturing both user credentials and session cookies.
According to Trustwave researchers Diana Solomon and John Kevin Adriano, “Even users with MFA enabled are not immune, as the AiTM attack intercepts session cookies, granting attackers unauthorized access.”
An Evolution of the DadSec Phishing Kit
Rockstar 2FA is believed to be an enhanced version of the DadSec (aka Phoenix) phishing kit, with Microsoft tracking the developers under the alias Storm-1575. This toolkit is marketed on platforms like ICQ, Telegram, and Mail.ru under a subscription model, priced at $200 for two weeks or $350 for a month. Its accessibility makes it a preferred choice for cybercriminals with minimal technical skills.
Prominent features of Rockstar 2FA include:
- MFA bypass and session cookie theft
- Antibot protection with Cloudflare Turnstile
- Customizable login page themes resembling popular platforms
- Telegram bot integration for campaign management
- Fully undetectable (FUD) phishing links
A modern admin panel further allows threat actors to manage phishing campaigns, generate URLs, and track real-time status.
Sophisticated Phishing Tactics
Trustwave reports that attackers use diverse strategies, such as embedding URLs, QR codes, or document attachments in emails sent from compromised accounts. The phishing emails are often disguised as file-sharing notifications or e-signature requests, employing legitimate link redirectors like Atlassian Confluence, Google Docs Viewer, LiveAgent, and Microsoft OneDrive to evade detection.
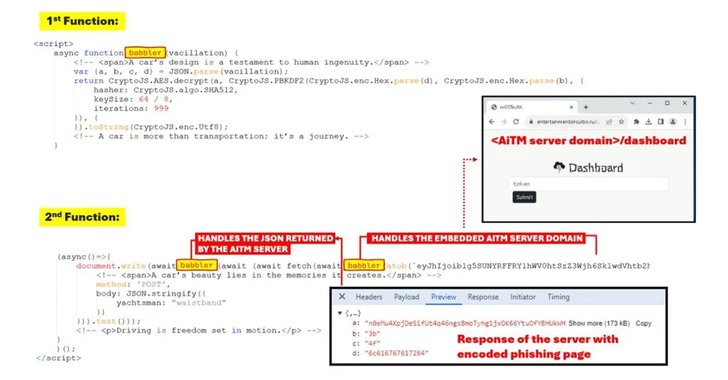
The phishing pages are crafted to mimic genuine Microsoft sign-in portals. Once users enter their credentials, the data is instantly exfiltrated to the attacker-controlled server. These credentials, combined with session cookies, grant attackers persistent access to the victim’s account.
Broader Phishing Campaigns
In a related discovery, Malwarebytes has uncovered a phishing campaign named Beluga, which uses .HTM attachments to lure victims into providing their Microsoft OneDrive credentials on fake login pages. The stolen credentials are subsequently forwarded to a Telegram bot.
Adding to the concern, deceptive phishing ads and malicious apps like MobiDash have surfaced on social media, stealing financial and personal information. Victims lured by fraudulent betting apps have reported significant losses, with some exceeding $10,000.
Implications for Cybersecurity
The increasing sophistication of phishing-as-a-service platforms like Rockstar 2FA underscores the need for heightened awareness and advanced defensive measures. Businesses and individuals are urged to adopt robust email security solutions, stay cautious of unsolicited emails, and enforce strong multi-layered authentication systems.

by Shamim Ahmed
The WordPress dashboard is the central hub for managing your website, offering tools to control content, design, and functionality. However, the default dashboard menu may not always meet the specific needs of your site. Expanding the menu allows you to add custom features, organize tools more efficiently, and improve the user experience for admins and editors. In this guide, we’ll explore simple and effective ways to expand the WordPress dashboard menu, whether through built-in options, plugins, or custom coding.
Understanding the WordPress Dashboard Menu
The WordPress dashboard menu serves as the primary navigation panel for managing your website. Located on the left side of the dashboard, it includes a range of essential features such as posts, pages, media, plugins, and settings. Each menu item provides quick access to specific functionalities, making it a critical tool for site administrators and editors.
However, the default dashboard menu has its limitations. While it works well for standard WordPress installations, it might fall short for more customized needs, such as managing unique post types, roles, or advanced plugins. For example, if you’re running an eCommerce site, you might need to add custom menu items for managing orders, products, or customer queries.
Expanding the dashboard menu allows you to tailor it to fit your workflow, making it more intuitive and efficient. Whether you want to declutter the menu for simplicity or add new items to support custom functionality, understanding its structure is the first step toward customization. Let’s dive into the various methods you can use to modify and expand this essential navigation tool.
Methods to Expand the WordPress Dashboard Menu
Customizing and expanding the WordPress dashboard menu can significantly improve navigation and functionality. Here are three effective methods to achieve this:
1. Using Built-In WordPress Features
WordPress provides native options to customize and expand the dashboard menu without requiring additional tools.
- Screen Options:
Located at the top-right corner of the dashboard, the “Screen Options” button lets you toggle the visibility of certain menu items. Enable or disable options to streamline the menu.
- Custom Post Types:
If your site uses custom post types (e.g., portfolios, testimonials), these automatically appear in the menu when registered correctly. You can create custom post types using plugins like Custom Post Type UI.
- User Role Settings:
Adjust menu visibility for specific user roles using the default WordPress user role capabilities.
2. Installing Plugins to Expand the Menu
Plugins make it easy to add or modify dashboard menu items without touching code.
- Recommended Plugins:
- Admin Menu Editor: Allows you to rearrange, rename, or hide menu items.
- User Role Editor: Helps control menu visibility based on user roles.
- Custom Dashboard Widgets Plugin: Adds new widgets and links to your dashboard.
- How to Use:
- Install and activate the desired plugin.
- Navigate to the plugin’s settings to add or modify menu items.
- Save changes and test functionality.
3. Adding Custom Code for Advanced Customization
For more control, you can expand the menu using custom code.
- Using Hooks:
- add_menu_page(): Adds a top-level menu item.
- add_submenu_page(): Adds submenu items under an existing menu.
- Example Code:
<?php
function custom_dashboard_menu() {
add_menu_page(
'Custom Menu Title', // Page title
'Custom Menu', // Menu title
'manage_options', // Capability
'custom-menu-slug', // Menu slug
'custom_menu_page', // Callback function
'dashicons-admin-generic', // Icon
90 // Position
);
}
add_action('admin_menu', 'custom_dashboard_menu');
function custom_menu_page() {
echo '<h1>Welcome to the Custom Page</h1>';
}
?>
- mplementation Tips:
- Add the code to your child theme’s functions.php file or use a code snippets plugin.
- Test thoroughly to ensure compatibility.
Best Practices for Expanding the Dashboard Menu
Customizing the WordPress dashboard menu can greatly enhance usability, but improper changes may lead to clutter, inefficiency, or compatibility issues. Follow these best practices to ensure your modifications are effective and user-friendly:
1. Keep the Menu Organized
- Group Related Items: Arrange custom menu items logically under appropriate categories or parent menus. For example, group all eCommerce-related links under a single “Shop” menu.
- Avoid Overcrowding: Limit the number of items in the menu to avoid overwhelming users. Hide unnecessary options for non-admin roles.
2. Use Descriptive Labels
- Clear Naming: Assign clear, concise labels to custom menu items to help users understand their purpose. For instance, name a menu “User Reports” instead of just “Reports.”
- Icons: Add recognizable icons (e.g., WordPress Dashicons) to enhance visual clarity and navigation.
3. Test Role-Based Visibility
- User Roles: Ensure that only relevant menu items are visible to specific user roles. For example, editors shouldn’t see developer tools.
- Plugins: Use plugins like Admin Menu Editor or User Role Editor to manage role-based permissions effectively.
4. Ensure Compatibility
- Theme and Plugin Conflicts: Test your changes thoroughly to ensure they don’t interfere with your theme or plugins.
- Updates: Check menu customizations after WordPress core, theme, or plugin updates to avoid unexpected issues.
5. Prioritize Performance and Security
- Lightweight Plugins: Use lightweight, well-coded plugins to avoid slowing down the admin dashboard.
- Secure Code: If adding custom code, follow WordPress coding standards and avoid exposing sensitive data.
6. Maintain Backup and Documentation
- Backup: Always back up your site before making major changes to the menu or dashboard.
- Document Changes: Keep a record of the plugins or code used to expand the menu, making future maintenance easier.
7. Get User Feedback
- Admin Team Input: Gather feedback from admins or editors who frequently use the dashboard. Their insights can help improve menu organization and usability.
- Iterative Improvements: Update and refine the menu based on user feedback and changing needs.
Common Issues and Troubleshooting
While expanding the WordPress dashboard menu can enhance functionality, it’s not uncommon to encounter issues during the process. Here’s a guide to some of the most common problems and how to resolve them:
1. Menu Items Not Appearing as Expected
Causes:
- Improper use of hooks like add_menu_page() or add_submenu_page().
- User role restrictions preventing visibility.
- Plugin conflicts hiding or overriding the menu items.
Solutions:
- Double-check your code for errors and ensure the correct hook (admin_menu) is used.
- Verify that the capability assigned (e.g., manage_options) matches the user role.
- Disable plugins temporarily to identify conflicts and adjust settings accordingly.
2. Menu Clutter or Duplication
Causes:
- Adding redundant items through multiple plugins or custom code.
- Failing to organize items under appropriate parent menus.
Solutions:
- Consolidate menu items using a plugin like Admin Menu Editor.
- Group related items into submenus for a cleaner structure.
- Regularly audit the menu to remove unnecessary items.
3. User Roles and Permissions Issues
Causes:
- Incorrect assignment of capabilities when creating custom menu items.
- Conflicts with plugins that manage user roles (e.g., User Role Editor).
Solutions:
- Review the capability required for accessing specific menu items (e.g., edit_posts, manage_options).
- Adjust role settings via plugins to ensure proper access.
- Test menu visibility for each user role.
4. Menu Conflicts After Updates
Causes:
- WordPress core, theme, or plugin updates overriding customizations.
- Deprecated functions in custom code.
Solutions:
- Check the WordPress update logs to identify changes affecting menus.
- Replace deprecated functions with their updated counterparts (e.g., from WordPress Codex).
- Use a staging environment to test updates before applying them to your live site.
5. Dashboard Performance Issues
Causes:
- Using heavy or poorly coded plugins for menu customization.
- Overloading the dashboard with too many custom menu items.
Solutions:
- Optimize your dashboard by removing unused menu items and widgets.
- Replace inefficient plugins with lightweight alternatives.
- Monitor dashboard performance using tools like Query Monitor.
6. CSS or Styling Problems
Causes:
- Custom styles conflicting with the WordPress admin theme.
- Missing or incorrectly applied CSS for custom menu items.
Solutions:
- Use browser developer tools to identify and debug CSS issues.
- Add CSS in a separate file or within the admin_enqueue_scripts hook to prevent conflicts.
7. Error Messages or Broken Links
Causes:
- Incorrect menu slugs or callback functions in custom code.
- Deactivated plugins or missing files causing menu links to break.
Solutions:
- Ensure menu slugs match the page or function they link to.
- Check if the associated plugin or file is active and correctly configured.
Conclusion
Expanding the WordPress dashboard menu is a powerful way to enhance site management and improve the overall user experience. Whether you’re adding new functionality, streamlining navigation, or customizing access for specific user roles, a well-structured menu can make all the difference in productivity and ease of use.
From utilizing built-in features and plugins to writing custom code, there are methods suitable for every skill level. However, it’s crucial to follow best practices, such as keeping the menu organized, ensuring compatibility, and prioritizing security. Regular testing and user feedback will help maintain an efficient and clutter-free dashboard.
With these tips and techniques, you can transform your WordPress dashboard into a tailored workspace that meets the unique needs of your site. Start customizing today and unlock the full potential of your WordPress admin panel!

by Shamim Ahmed
PHP is the backbone of WordPress, playing a crucial role in how your website operates. Keeping your PHP version updated is essential for performance, security, and compatibility. If you’re wondering how to check the PHP version in WordPress Dashboard, this comprehensive guide will walk you through the process.
We’ll explore different methods, step-by-step instructions, and why checking your PHP version is vital for your WordPress website.
Why is Checking the PHP Version Important?
Before diving into the steps, let’s understand why you should be aware of your PHP version:
- Performance Boost: Newer PHP versions are faster and more efficient, which means quicker page load times for your website.
- Security Enhancements: Outdated PHP versions are vulnerable to attacks. Upgrading ensures your site remains secure.
- Compatibility with WordPress: WordPress frequently updates its software to work with newer PHP versions. Using an outdated PHP version may cause compatibility issues with themes, plugins, or core WordPress features.
Methods to Check PHP Version in WordPress Dashboard
There are several ways to check your PHP version directly from the WordPress Dashboard. Below, we’ll explore the most common methods:
Method 1: Using the Site Health Tool
The Site Health Tool is a built-in feature in WordPress that provides detailed information about your website, including the PHP version.
Steps to Check PHP Version with Site Health Tool:
- Login to Your WordPress Dashboard: Go to
yourwebsite.com/wp-admin and log in with your credentials.
- Navigate to Tools > Site Health:
- In the WordPress Dashboard, find the Tools menu on the left-hand side.
- Click on Site Health.
- Click on the Info Tab:
- Once you’re in the Site Health section, switch to the Info tab at the top.
- Locate the PHP Version:
- Scroll down to the Server section.
- Here, you will find the current PHP version your server is using.
Method 2: Using a Plugin
If you’re looking for an easier way, WordPress plugins can help you view the PHP version without digging into settings.
Recommended Plugin: Display PHP Version
This lightweight plugin shows the PHP version in your WordPress Dashboard.
Steps to Check PHP Version with a Plugin:
- Install and Activate the Plugin:
- Go to Plugins > Add New.
- Search for Display PHP Version.
- Install and activate the plugin.
- View the PHP Version:
- Once activated, go to your Dashboard.
- The PHP version will be displayed on the right-hand side under the “At a Glance” widget.
Method 3: Using a Custom PHP File (Advanced)
If you can’t access the WordPress Dashboard due to an error or compatibility issue, you can check the PHP version by creating a custom PHP file.
Steps to Check PHP Version with a PHP File:
- Create a PHP File:
- Open any text editor and paste the following code:
<?php phpinfo(); ?>
- Upload the File to Your Website:
- Use an FTP client like FileZilla to upload the file to your WordPress root directory.
- Access the File in a Browser:
- Visit
yourwebsite.com/phpinfo.php.
- The page will display your server’s PHP version.
Updating PHP Version for WordPress
Once you’ve checked the PHP version, you may find that it’s outdated. Updating your PHP version can significantly improve your website’s performance and security. Follow these steps to update PHP safely:
Step 1: Backup Your Website
Before making any changes, ensure you have a complete backup of your site, including files and databases.
Step 2: Check Compatibility
Ensure that your themes and plugins are compatible with the latest PHP version. Update them to their latest versions to avoid conflicts.
Step 3: Update PHP via Hosting Panel
Most hosting providers allow you to update PHP directly from their control panel. Here’s how:
- Log in to your hosting account.
- Navigate to the PHP Settings or Server Configuration section.
- Select the latest PHP version and save the changes.
Step 4: Test Your Website
After updating PHP, thoroughly test your site to ensure everything is functioning correctly.
Common Issues When Checking PHP Version
While checking or updating the PHP version, you may encounter some issues. Here’s how to troubleshoot:
Error 1: PHP Version Not Displayed in Site Health
If the PHP version doesn’t appear in the Site Health Tool, ensure you’re using an updated version of WordPress.
Error 2: Website Crashes After PHP Update
This typically happens if your themes or plugins are incompatible with the newer PHP version. To fix this:
- Deactivate plugins one by one to identify the problematic one.
- Switch to a default WordPress theme to see if the issue persists.
Frequently Asked Questions
Q: What is the minimum PHP version recommended for WordPress?
A: WordPress recommends using PHP 7.4 or higher for optimal performance and security.
Q: Can I downgrade my PHP version?
A: Yes, but it’s not recommended unless necessary for compatibility reasons. Use your hosting panel to revert to an older version if needed.
Q: How often should I check my PHP version?
A: Check your PHP version regularly, especially before major WordPress updates or plugin installations.
Conclusion
Keeping your PHP version updated and knowing how to check it from the WordPress Dashboard is essential for maintaining a secure and high-performing website. Whether you use the built-in Site Health Tool, a plugin, or a manual method, staying informed about your PHP version is straightforward.
By following the methods outlined in this guide, you can confidently manage your PHP settings and ensure your WordPress site runs smoothly.

by Shamim Ahmed
WordPress is the world’s most popular website platform, powering over 40% of all websites globally. Its versatility, ease of use, and a vast library of plugins and themes make it a top choice for businesses, bloggers, and developers alike. However, with popularity comes attention, and WordPress has, at times, been a target for security breaches. But is WordPress itself a security risk? Let’s examine the security challenges associated with WordPress and explore how to protect your WordPress site effectively.
Common Security Risks Associated with WordPress
The core of WordPress is secure and regularly updated by its developers. However, several factors contribute to vulnerabilities on WordPress sites, often arising from external themes, plugins, or user errors rather than WordPress itself. Let’s discuss some of the common risks:
- Outdated Software: WordPress regularly releases updates, including patches for security vulnerabilities. Sites running outdated versions of WordPress, plugins, or themes are at risk, as attackers can exploit known weaknesses in outdated code.
- Vulnerable Plugins and Themes: One of the greatest benefits of WordPress is access to thousands of plugins and themes that expand site functionality. However, not all plugins and themes are created with security in mind. Some may have poor coding, vulnerabilities, or lack updates, creating opportunities for exploitation.
- Weak User Credentials: Passwords play a critical role in site security. Weak or easily guessed passwords make it easy for hackers to gain unauthorized access to WordPress accounts. Additionally, failing to set up two-factor authentication (2FA) adds to the risk.
- Unsecured Hosting Environment: A poorly configured server or shared hosting environment can expose WordPress sites to cross-contamination, meaning if one site on the server is hacked, others can be compromised. Choosing a reputable hosting provider with solid security practices is essential.
- Lack of Regular Backups: Although backups alone don’t prevent attacks, they are essential for recovery. Without regular backups, data loss is more likely in the event of an attack.
How to Secure Your WordPress Site
Fortunately, many effective strategies can help protect your WordPress site against these risks. Implementing these methods can drastically improve your site’s security.
- Keep WordPress, Plugins, and Themes Updated: Regular updates are crucial for maintaining security. WordPress updates often include security fixes, so set your site to update automatically if possible or monitor it frequently for update notifications.
- Use Trusted Plugins and Themes Only: Not all plugins and themes are secure. Download only from reputable sources such as the official WordPress repository, or trusted marketplaces like ThemeForest. Avoid pirated or free versions of premium plugins, as they often contain malware.
- Strengthen User Login Security: Ensure all site users have strong passwords. Adding two-factor authentication (2FA) further enhances security by requiring a second form of identification beyond a password. Limiting login attempts can also deter brute force attacks.
- Choose a Reliable Hosting Provider: A secure hosting provider goes a long way in protecting your site. Many providers offer additional security features, such as malware scanning and server-side firewalls. Research and invest in a hosting provider known for high security.
- Enable HTTPS and SSL: An SSL certificate encrypts data transferred between the server and users, protecting against data interception. HTTPS is now considered a standard requirement, not only for security but also for SEO benefits.
- Regularly Back Up Your Site: Use plugins like UpdraftPlus or BlogVault to automate regular backups of your website. Storing backups in multiple locations (cloud storage, local devices) ensures you can restore your site if something goes wrong.
- Limit Access to Sensitive Files: Certain files, such as the wp-config.php file, contain sensitive information. Restrict file permissions and limit access to these files to prevent unauthorized modifications.
WordPress Security Plugins to Consider
Several WordPress security plugins are available to enhance protection. Here are a few recommended options:
- Wordfence Security: This is one of the most popular WordPress security plugins, offering firewall protection, malware scanning, and login security.
- Sucuri Security: Sucuri provides website monitoring, malware cleanup, and protection against DDoS attacks.
- iThemes Security: This plugin offers a range of security features, from brute force protection to two-factor authentication, making it a comprehensive solution.
Debunking the Myth: Is WordPress Inherently Insecure?
While WordPress is sometimes viewed as a security risk, it’s essential to understand that the platform itself is not inherently insecure. Much of the risk comes from user practices, outdated software, and improper configurations. With regular maintenance, robust security practices, and trusted plugins, WordPress can be as secure as any other platform.
For businesses or individuals who may not have the time or technical expertise to manage WordPress security, hiring a professional WordPress developer can be a wise investment.
Hire a WordPress Developer to Secure Your Site
If managing the security of your WordPress site feels overwhelming, consider hiring a professional who understands the nuances of WordPress security. Shamim Ahmed, a WordPress developer and the owner of Shamim IT Soft, specializes in creating secure, optimized, and fully functional WordPress websites. With years of experience, Shamim can handle everything from site setup to security maintenance, ensuring that your site remains safe from threats.
Contact Shamim today to discuss your website security needs:
Conclusion
WordPress is not inherently a security risk, but it does require responsible management to prevent vulnerabilities. With regular updates, secure plugins, strong passwords, and reliable hosting, WordPress can be a highly secure and robust platform for any type of website. By taking proactive measures and seeking professional help when needed, you can build a safe and reliable online presence with WordPress.
Investing in your website’s security will pay off in protecting your brand’s reputation, safeguarding customer information, and ensuring long-term success. Make sure your WordPress site is protected—after all, prevention is always better than cure.

by Shamim Ahmed
Overview of Iranian Cyber Operations Targeting 2024 Summer Olympics
In a recent advisory, U.S. and Israeli cybersecurity agencies have linked an Iranian cyber group to a targeted cyber campaign against the 2024 Summer Olympics, using advanced techniques to influence public opinion and destabilize the event’s reputation. The advisory attributes this activity to Emennet Pasargad, a group operating under the alias Aria Sepehr Ayandehsazan (ASA) since mid-2024. Known in the cybersecurity community by names such as Cotton Sandstorm, Haywire Kitten, and Marnanbridge, ASA has been engaged in a range of cyber operations that extend beyond the Olympics and include influence campaigns targeting French companies and Israeli individuals.
Emerging Tactics and Technology
Compromising Display Systems for Political Messaging
ASA’s most recent activities include compromising a French commercial dynamic display provider in July 2024, where it used the display infrastructure to project anti-Israel messages during the Olympic Games. This operation represents a shift in the group’s tactics, using public-facing systems to disseminate its messaging. ASA utilized infrastructure from VPS-Agent, one of its cover hosting providers, to execute the attack, showing a heightened capability to manage and control hostile narratives on prominent platforms.
Leveraging AI for Psychological Warfare
ASA has adopted a variety of AI-enhanced tools to increase the impact of its campaigns. These tools include Remini AI Photo Enhancer, Voicemod, and Murf AI for generating realistic photos and voice modulation, alongside Appy Pie for image creation. This AI-powered media manipulation allows ASA to create convincing personas and spread propaganda across social media and other digital channels. The goal is to stir public sentiment and manipulate perceptions on a large scale, both domestically and internationally.
Psychological Manipulation Targeting Families of Hostages
In one of its most disturbing moves, ASA attempted to contact the families of Israeli hostages following the Israeli-Hamas conflict in October 2023. Operating under the alias Contact-HSTG, the group is believed to have sent messages aimed at intensifying psychological distress among families. By personalizing its messages and using AI tools to enhance realism, ASA has refined its ability to inflict targeted emotional trauma, a tactic that has been increasingly observed among IRGC-affiliated cyber actors.
Infrastructure and Obfuscation Techniques
Using Fictitious Hosting Resellers
To mask its activities and remain operational, ASA has been leveraging fictitious hosting providers since mid-2023. The group set up its own cover hosting services, “Server-Speed” (server-speed[.]com) and “VPS-Agent” (vps-agent[.]net), which were used to provision server infrastructure for ASA’s cyber operations and for other entities, such as Hamas-affiliated websites. The infrastructure behind these hosting providers is further obscured by reselling server space from legitimate European companies like Lithuania-based BAcloud and Stark Industries Solutions in the UK and Moldova. By using these resellers, ASA manages to bypass detection, making it challenging for law enforcement to track down its primary servers.
Cyber Court and Cover-Hacktivist Groups
Operating through various personas such as Cyber Court, ASA has set up a Telegram channel and website (cybercourt[.]io) to promote activities under several hacktivist names, including Al-Toufan, Anzu Team, Cyber Cheetahs, and Menelaus. This layered strategy allows ASA to conduct influence operations while maintaining plausible deniability, as the activities appear to be the work of disparate groups rather than a single, IRGC-linked entity. However, the seizure of the cybercourt[.]io domain by U.S. law enforcement highlights efforts to curb these influence campaigns.
Information-Gathering Operations on Israeli Military Personnel
Alongside its psychological warfare and influence operations, ASA is also engaged in intelligence-gathering activities targeting Israeli defense personnel. Leveraging resources such as knowem.com, facecheck.id, socialcatfish.com, ancestry.com, and familysearch.org, ASA has been actively collecting information on Israeli fighter pilots and UAV operators. This information is likely used to bolster ASA’s strategic advantage in psychological operations and may also serve as a data reserve for future targeted attacks or disinformation efforts.
Additional Measures Taken Against IRGC-Affiliated Cyber Groups
In response to escalating cyber operations by groups like ASA, the U.S. Department of State has increased its rewards program, now offering up to $10 million for information leading to the identification or capture of members of IRGC-affiliated hacking groups. One such group, Shahid Hemmat, has been implicated in targeting critical U.S. infrastructure, including the defense industry and transportation sectors. Shahid Hemmat, like ASA, is part of the IRGC’s Cyber-Electronic Command and shares connections with other entities, including Emennet Pasargad and front companies Dadeh Afzar Arman (DAA) and Mehrsam Andisheh Saz Nik (MASN).
Conclusion
Iran’s ongoing cyber campaigns, notably through entities like ASA, showcase a sophisticated strategy of psychological warfare, influence operations, and infrastructure obfuscation. The group’s capabilities in AI-driven media manipulation, strategic use of fictitious hosting, and psychological targeting underscore the multifaceted nature of modern cyber threats. The joint advisory from U.S. and Israeli cybersecurity agencies signals a coordinated approach to countering these threats and raises awareness of the evolving tactics used by cyber actors with connections to state entities like the IRGC.